Participant 1
Initial description: A border of the same color, height and width of the interior fill should be applied outside the original colored border.
Final description: A border of the same color, height and width of the interior fill should be applied outside the original colored border.

Participant 2
Initial description: The box needs an added border of the same color that is the center.
Final description: The input needs a border added that is the same color and width as the inside colored box.


Participant 3
Initial description: that it matched example 1
Final description: I matched in put 3



Participant 4
Initial description: the same number of inside is what is on the outside
Final description: the same number and color on inside goes on outside


Participant 5
Initial description: The inner layer dictates the outer layer's bulk which surrounds the secondary layer.
Final description: The inner layer dictates the outer layer's bulk which surrounds the secondary layer.

Participant 6
Initial description: Expand the square by how many colors are in the inside. If it is >1x1, then expand by 2 rows or 2 columns accordingly.
Final description: Take the color inside the input square or rectangle and then apply that to the external area.



Participant 7
Initial description: Create a border around the square or rectangle the same color as the inner shape and use the with of the inner shape unless it is not a uniform with then use the other rectangle.
Final description: Create a border around the square or rectangle the same color as the inner shape and use the with of the inner shape unless it is not a uniform with then use the other rectangle.

Participant 8
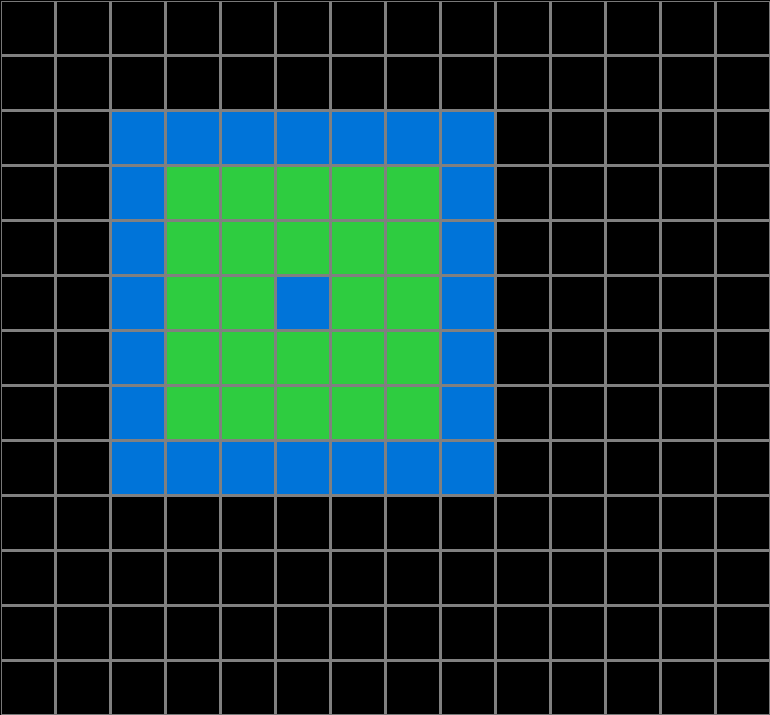
Initial description: The rule was to create a border around the green frame.
Final description: The rule was to build blue tiles around the green tiles.



Participant 9
Initial description: VERY CLEAR
Final description: VERY CLEAR

Participant 10
Initial description: Add a border to the box reproducing the color and width of the internal box.
Final description: Add a border to the box reproducing the color and width of the internal box.

Participant 11
Initial description: Make border using color of center, border width and height are same as that of center pattern. Limited by confines of the map.
Final description: Make border using color of center, border width and height are same as that of center pattern. Limited by confines of the map.

Participant 12
Initial description: Same box but with an outline just as wide as the inside box
Final description: I thought it was adding an outline to the current design.