Participant 1
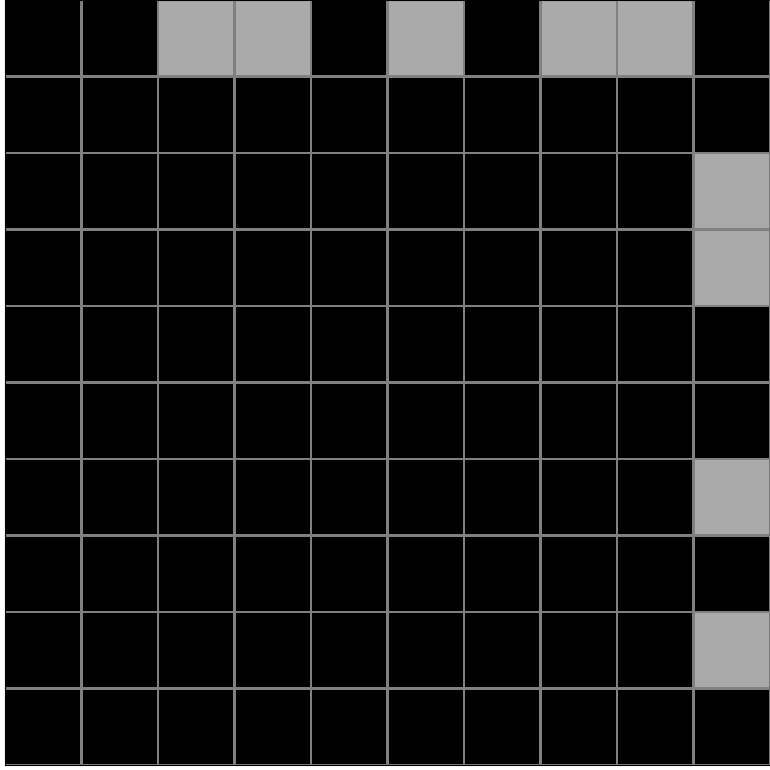
Initial description: The light grey squares remain the same from test input to test output. In the test output, the black squares become red in every space with a corresponding grey square at the top and on the right.
Final description: The light grey squares remain the same from test input to test output. In the test output, the black squares become red in every space with a corresponding grey square at the top and on the right.

Participant 2
Initial description: Red boxes are placed where the grey boxes coordinates intersect
Final description: Red boxes are placed where the grey boxes coordinates intersect

Participant 3
Initial description: A red box is placed where the grey lines would intersect along the grid.
Final description: A red box is placed where the grey lines would intersect along the grid.

Participant 4
Initial description: The same number of red squares as grey squares to the right
Final description: The same number of red squares as grey squares to the right

Participant 5
Initial description: Fill in orange on every square that the gray squares would intersect with each other if they extend out.
Final description: Fill in orange on every square that the gray squares would intersect with each other if they extend out.

Participant 6
Initial description: if each grey square where the end of a line, extend them out. wherever these imaginary lines would meet, turn the square red.
Final description: if each grey square where the end of a line, extend them out. wherever these imaginary lines would meet, turn the square red.

Participant 7
Initial description: The rule is to have a red square where the grey squares would intersect if they were extended, but without extending them.
Final description: The rule is to have a red square where the grey squares would intersect if they were extended, but without extending them.

Participant 8
Initial description: The grid can be viewed as an X and Y axis. Where they would intersect, those blocks are turned red.
Final description: The grid can be viewed as an X and Y axis. Where they would intersect, those blocks are turned red.

Participant 9
Initial description: Gray boxes are used as a guideline. Fill any box with red that intersects.
Final description: Gray boxes are used as a guideline. Fill any box with red that intersects.

Participant 10
Initial description: Add red squares on the grid where the grey squares would meet.
Final description: Add red squares on the grid where the grey squares would meet.

Participant 11
Initial description: This is difficult, because none of the tiles are displaying properly here. But the best I can figure out when I try to reassemble them in my head, maybe the red vertical squares show where the lines extending from the gray dots intersect?
Final description: So it looks like the red squares show where the lines extending from the gray squares intersect. (I missed the left row on the previous attempt.)


Participant 12
Initial description: It looked like they were adding plus crunching together
Final description: they added blocks each round



Participant 13
Initial description: imagine the gray extends each way, where they would intersect should be red
Final description: imagine the gray extends -- where they intersect, should be red


Participant 14
Initial description: Wherever the gray squares "align" in the test input, a red square is placed in the example output.
Final description: Wherever the gray squares "align" in the test input, a red square is placed in the example output.

Participant 15
Initial description: Color red wherever gray squares would overlap in a line.
Final description: Color red wherever gray squares would overlap in a line.

Participant 16
Initial description: I matched the red boxes with the gray boxes
Final description: I matched the red boxes with the gray boxes