Participant 1
Initial description: Extend horizontal then vertical
Final description: Extend color horizontal then vertical.



Participant 2
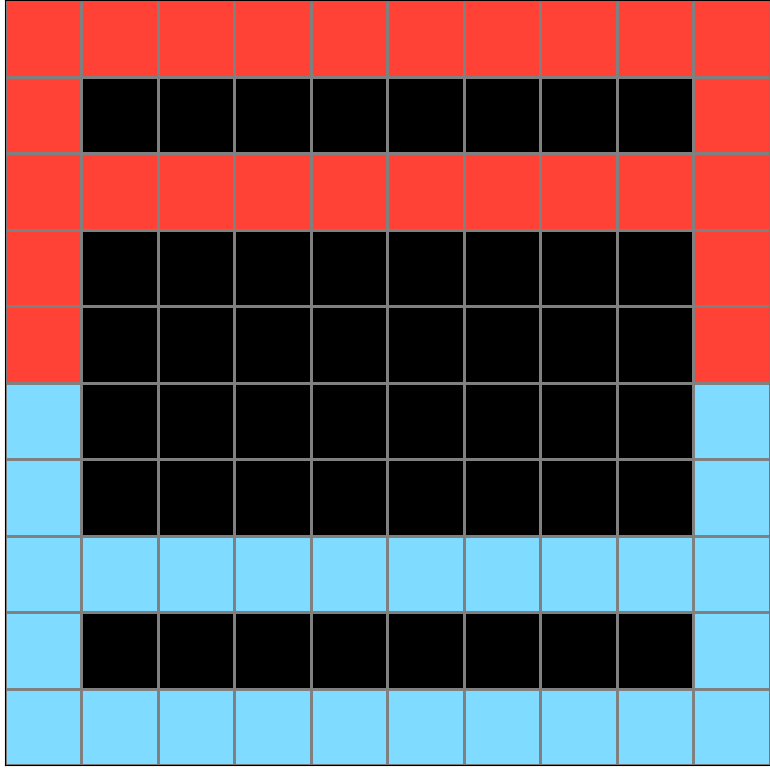
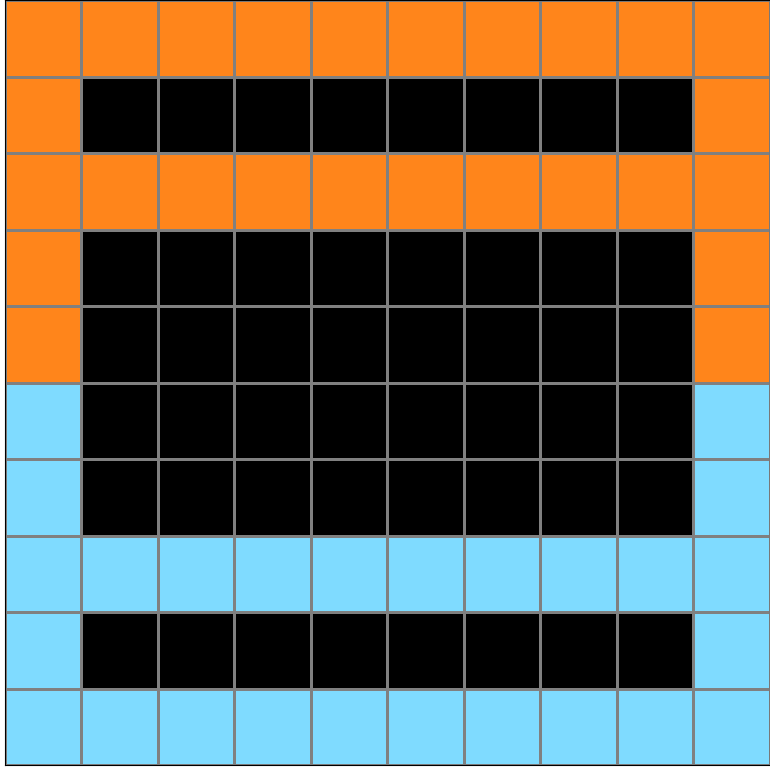
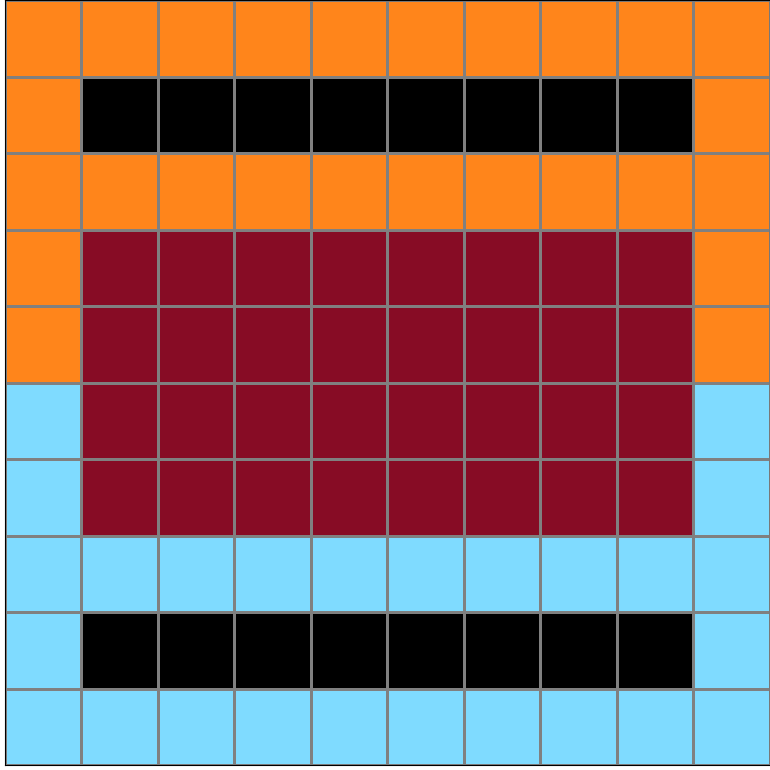
Initial description: Going to try to explain this one as best as I can. The rule here is that each colored square expands out vertically, then goes horizontal. The colored square at the top goes up two squares and down 2 squares when it reaches the side. At the very top, that same color squared goes vertically until both sides connect. The same rules applies to the bottom color as well. The end result is that both colors meet equally on both sides.
Final description: Going to try to explain this one as best as I can. The rule here is that each colored square expands out vertically, then goes horizontal. The colored square at the top goes up two squares and down 2 squares when it reaches the side. At the very top, that same color squared goes vertically until both sides connect. The same rules applies to the bottom color as well. The end result is that both colors meet equally on both sides.

Participant 3
Initial description: Extend the top color pixel horizontally, make top row the same color. Make top left and right the same color halfway down. Extend the bottom color pixel horizontally, make bottom row the same color. Make left and right the same color halfway up.
Final description: Make the grid 10 x 10. Make the top row and the third row down the same color as the top red pixel. Make the bottom row and the third row from the bottom the same color as the bottom blue pixel. Make the bottom side the same color blue halfway up, make the top sides the same color red halfway down.


Participant 4
Initial description: Tried to replicate from example 2
Final description: I can't seem to get any of it



Participant 5
Initial description: Go out from the colored block, outline the top/bottom edge closest, then halfway up the side
Final description: Go out from the colored block, outline the top/bottom edge closest, then halfway up the side

Participant 6
Initial description: no comments
Final description: no comments

Participant 7
Initial description: A pattern is created where the top and third rows are filled, and bottom and third from the bottom rows are filled. The border rows are also filled. It is evenly split, where the top blocks are colored based on the block color at the top, and the bottom blocks are colored based on the block color at the bottom.
Final description: A pattern is created where the top and third rows are filled, and bottom and third from the bottom rows are filled. The border rows are also filled. It is evenly split, where the top blocks are colored based on the block color at the top, and the bottom blocks are colored based on the block color at the bottom.

Participant 8
Initial description: On the same size grid as the test input grid fill in the row where the test input squares are in the same color. Then Fill in the line 2 rows down in that color then fill in the columns on the border of the grid in that color until half the column is colored in.
Final description: On the same size grid as the test input grid fill in the row where the test input squares are in the same color. Then Fill in the line 2 rows down in that color then fill in the columns on the border of the grid in that color until half the column is colored in.

Participant 9
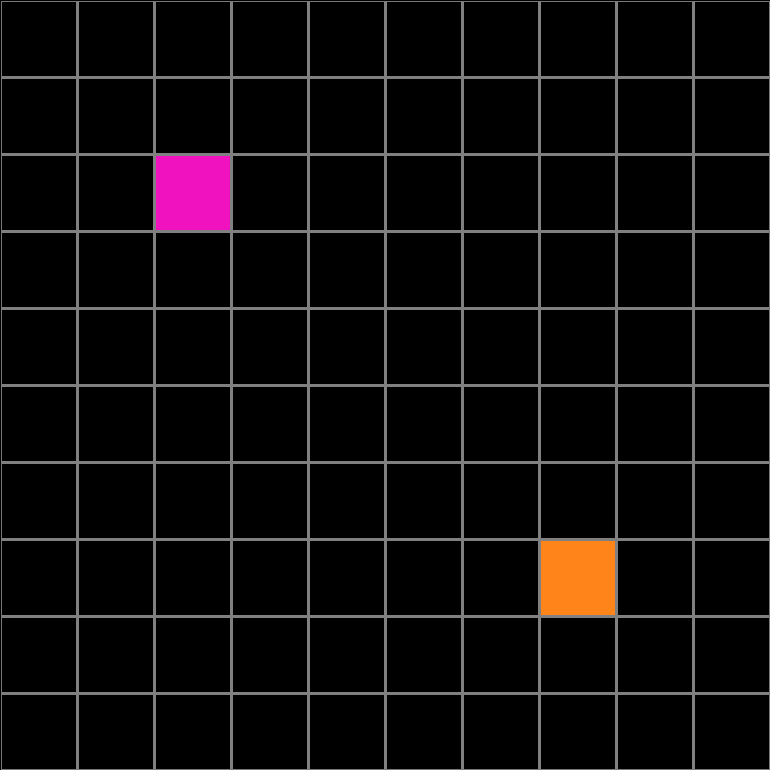
Initial description: The two colored squares represent the colors that go around the border of the square. The placement of the square are where the border begins on the top and bottom.
Final description: The two colored squares represent the colors that go around the border of the square. The placement of the square are where the border begins on the top and bottom.

Participant 10
Initial description: extend the colors up and down and create a boarder with the colors split in the middle
Final description: extend the colors up and down and create a boarder with the colors split in the middle

Participant 11
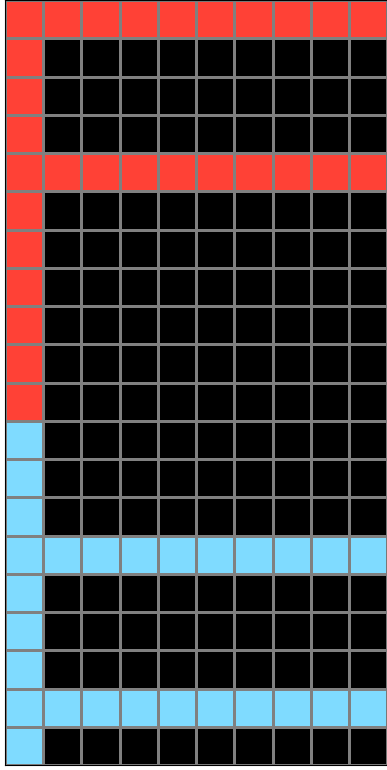
Initial description: Lines extend horizontally from blocks. If they are in the upper portion another line extends 4 rows above if it's in the lower portion another line extends 4 rows below. A vertical line extends on the left edge for each block for 10 blocks.
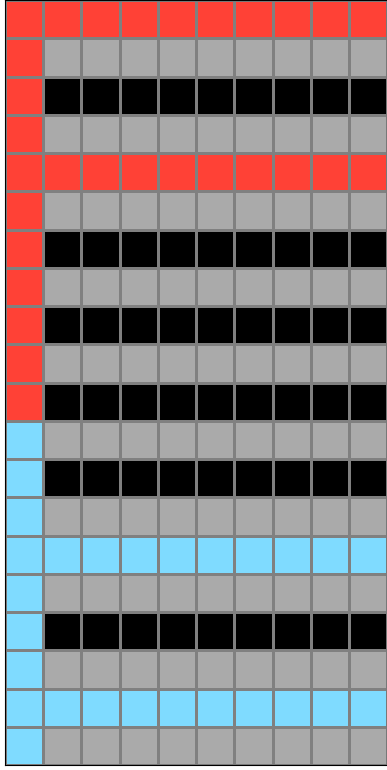
Final description: Well I thought lines extend from each block horizontally and then depending on if they are in the upper or lower half they have another line extending from them above or below them 4 blocks. Then there's 10 blocks of each color on the left side vertically. I wasn't sure of there were grey blocks or if the was just no grid there at all but I didn't know how to make a grid like that.



Participant 12
Initial description: simply copy the example outputs but with new colors.
Final description: simply copy the example outputs but with new colors.

Participant 13
Initial description: The top red square would be taken all the way around to the top and down halfway to meet the blue halfway and done the same to it.
Final description: The top red square would be taken all the way around to the top and down halfway to meet the blue halfway and done the same to it.

Participant 14
Initial description: I just see that from the example outputs that the colored square each represent a pattern and perimeter that should be filled in.
Final description: I looked that the pattern and noticed that the colored squares acted as a placeholder to where I should draw the patterns out from.