Participant 1
Initial description: Replicate the color pattern in input 1
Final description: use the colors on the grid to represent the example output



Participant 2
Initial description: I thought the rule was to fill in the color from the test input blocks across, then fill in the gaps with that color. I also thought you were supposed to evenly split for the gaps that were even which is why the dark blue goes up two and the red comes down two.
Final description: My solution was to fill in the block color across then fill in the edges with that color. I used the examples to determine how far up or down the colors would go.


Participant 3
Initial description: colors (vertical) change on the line of that color. Horizontally, line is filled on that line's color. the squres in between, stay as well
Final description: i thought color switch started one above, separated by the horizontal line on the same line



Participant 4
Initial description: Create a design pattern using the colors in the order they appear in each row.
Final description: Create rows across and down using each color as it appears



Participant 5
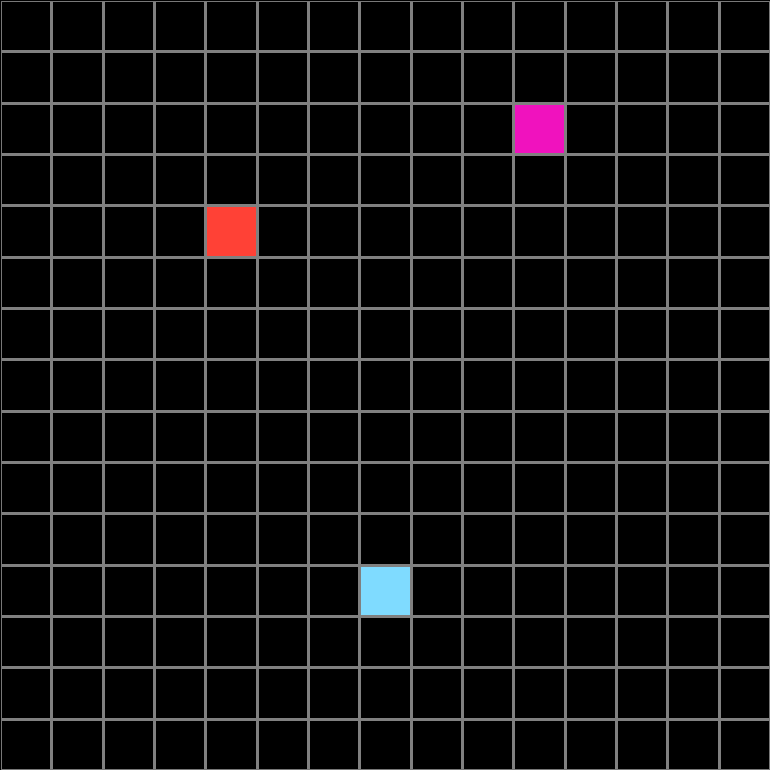
Initial description: Comparing the input/outputs I noted that the position of the dots would correspond to how the filled out the rows. If they were one row away from the top or bottom, then the row would be filled out. Otherwise there would be a cap inbetween corresponding to how far apart they are relative to one another. The most difficult pattern to figure out was that of the blue dot. There were no other situations similar in the input/output scenarios in which the dot at the 10th line had another dot below it. I did not know if it would only go down from there or up as well.
Final description: Comparing the input/outputs I noted that the position of the dots would correspond to how the filled out the rows. If they were one row away from the top or bottom, then the row would be filled out. Otherwise there would be a cap inbetween corresponding to how far apart they are relative to one another. The most difficult pattern to figure out was that of the blue dot. There were no other situations similar in the input/output scenarios in which the dot at the 10th line had another dot below it. I did not know if it would only go down from there or up as well.

Participant 6
Initial description: i dont know
Final description: i dont know and this is incredibly tedious



Participant 7
Initial description: make row of square all same color. make top row the same color as the first color square. make bottom row the same color as the last color square
Final description: make row of square all same color. make top row the same color as the first color square. make bottom row the same color as the last color square

Participant 8
Initial description: Spread the colors across from each dot then along the sides. If the spaces between the two rows of colors are even, then they receive and equal amount of colors on the sides. If they're odd, the top color receives an extra block of color along the side.
Final description: Spread the colors across from each dot then along the sides. If the spaces between the two rows of colors are even, then they receive and equal amount of colors on the sides. If they're odd, the top color receives an extra block of color along the side.

Participant 9
Initial description: For everyone color, extend the color across the entire row and on the edges extend the color down 2 blocks each on the the left most and right most columns. After color extension, check if the space above the color on right and left most columns are blank. If so, continue filling out those regions with the same color. When extending color downwards by 2 blocks, if there will be in conflict with another color do not over-ride. The bottom most and top most row colors are determined by the top most and bottom most color
Final description: Extend color across entire row and then spread up and down on the left and right most columns without over-riding to much of another color always leaving at least one color present


Participant 10
Initial description: Made the gride then added the colors and shapes
Final description: I wasnt sure what shapes to use